Menuliskan baris kode di postingan memang sangat mengindahkan tampilan artikel. Selain itu para pemilik artikel dibidang pemrograman tentunya akan lebih suka menggunakan teknik ini. Dengan menggunakan teknik ini akan memudahkan pembaca untuk memahami dan membaca syntax atau kode pemorgraman.
Sekian hari saya mencari-cari bagaimana agar baris kode dituliskan apa adanya. Googling pun saya lakukan, bagaimana tidak cara googling adalah cara yang ampuh untuk saat ini. Namun, masih belum juga menemukan apa yang saya cari. Selang waktu saya tanya kepada teman dan sekaligus guru saya Kang Malsasa namanya. Eh, dia respect memberikan link dari pertanyaan saya. Tidak lama ya saya tes saja di artikel.
Bagaimana caranya? Ternyata mudah banget bagi yang sudah tahu. Kalau yang belum tahu pastinya akan pontang-panting mencari referensi tersebut. Untuk itu saya akan bagikan pengalaman saya kepada kalian.
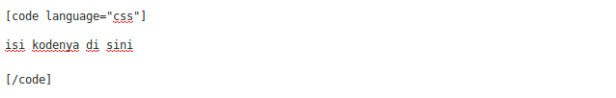
Pada postingan kalian hanya menambahkan kode ini:
body{
font-family: arial, sanserif;
font-size: 13;
}
Untuk bahasa “css” bisa dipilih sesuai dengan bahasa pemrograman yang akan dipakai. Seperti java, css, html, bash, clojure, coldfusion, cpp, csharp, diff, delphi, erlang, fsharp, groovy, php, text, xml dan masihh banyak lagi.
Lihat hasilnya, di link ini https://webwahyu.wordpress.com/2014/09/27/testing-baris-kode-di-postingan/
Referensi


Terima kasih akang telah mendokumentasikannya. Ini bagus sekali. Nanti kalau ada orang tanya di grup WordPress sana, akang bisa langsung kasihkan URL ini. Blog jadi rame, deh.
SukaSuka
Saya coba masukkan code tsb di postingan,mkoq gak ngefek ya?
SukaSuka
Mba Anita, sudah benar ketikan baris kodenya,? harus pada mode teks
SukaSuka